Hi, thanks for stopping by to follow my demonstration on how to integrate twitter timeline in your wordpress website.

Twitter Account
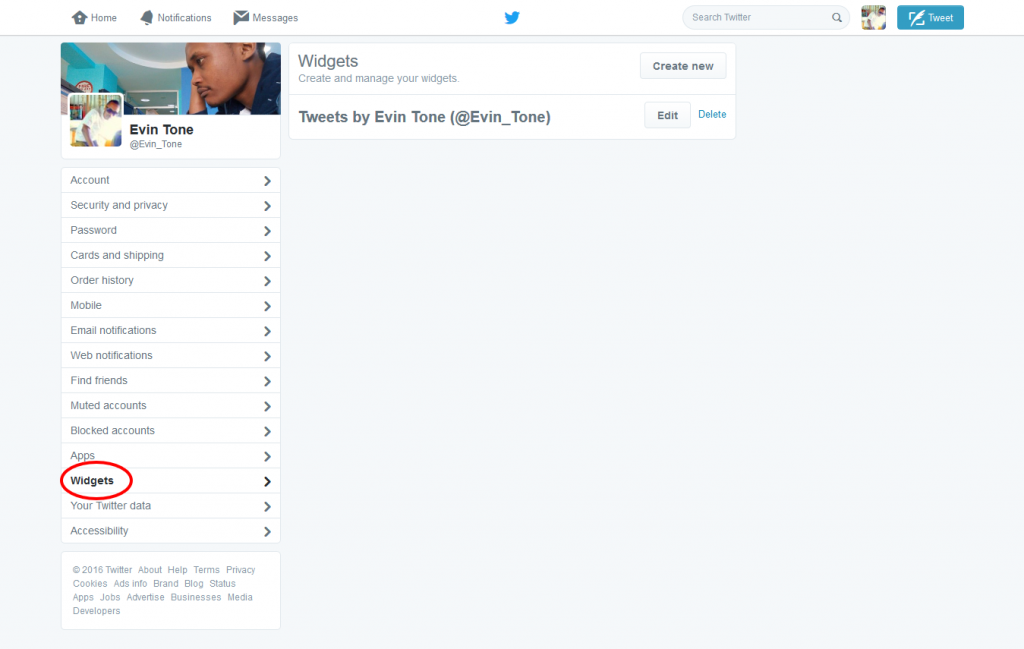
For this to work you should obviously have a twitter account. We begin by navigation to your twitter account settings and go to widget menu as shown below;

Do not be worried that my account has that Tweets by Evin Tone ,am sure yours won’t have that widget as you haven’t done this before. Click on the create new button. A drop down will open and choose List . The page will be redirected to another page like this;

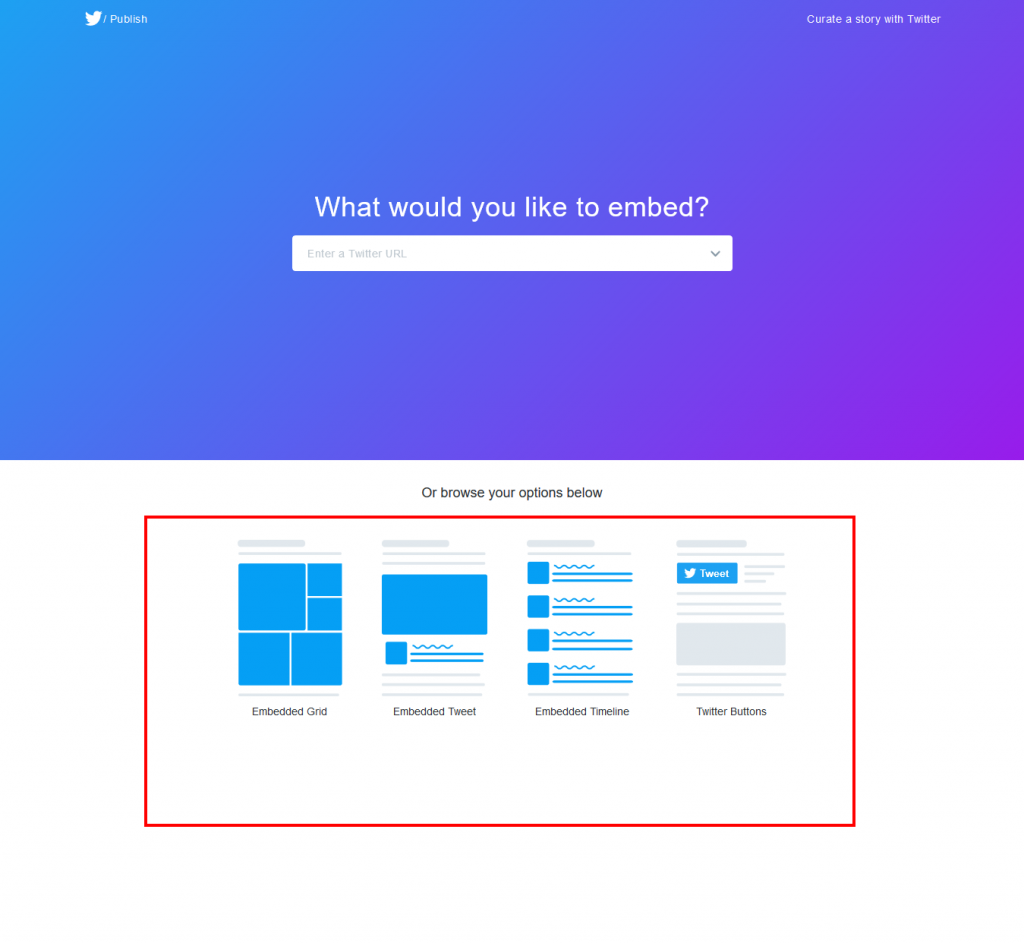
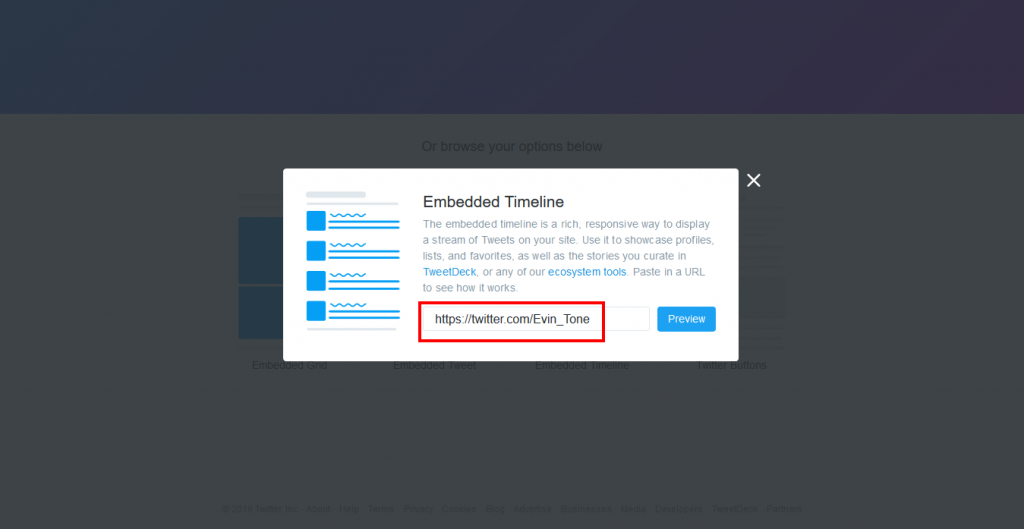
On the red rectangle, there are vaious options of how you want your widget to appear on the website. I usually prefer to embed timeline option 3. It depends on your personal preferrence so you can choose the one deemed best for your site. The process that follows applies to any chosen option you prefer. Click on the option you wish to use and a pop up like the one below will request for your timeline url;

Navigate to your twitter account timeline and copy the url. Normally, the url corresponds to your @name if @Evin_Tone it will have the same url at the end, https://twitter.com/Evin_Tone. On pasting, press the preview button so that you can have a preview of the look on your site. Scroll down to preview.

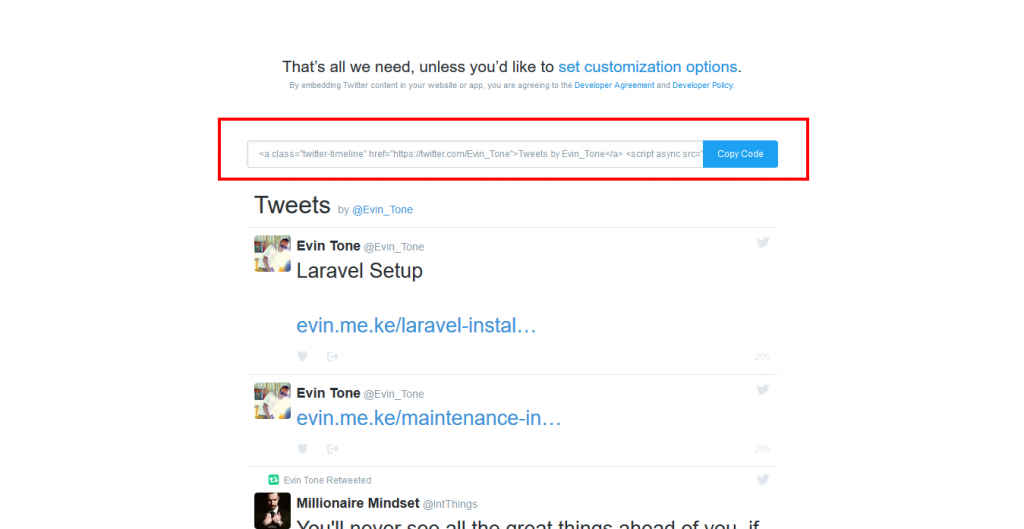
On previewing, copy that link generated for you by twitter. Kudos for getting up to this point am sure if you followed keenly no challenges came up. The hardest part is done.
Integrating to wordpress website
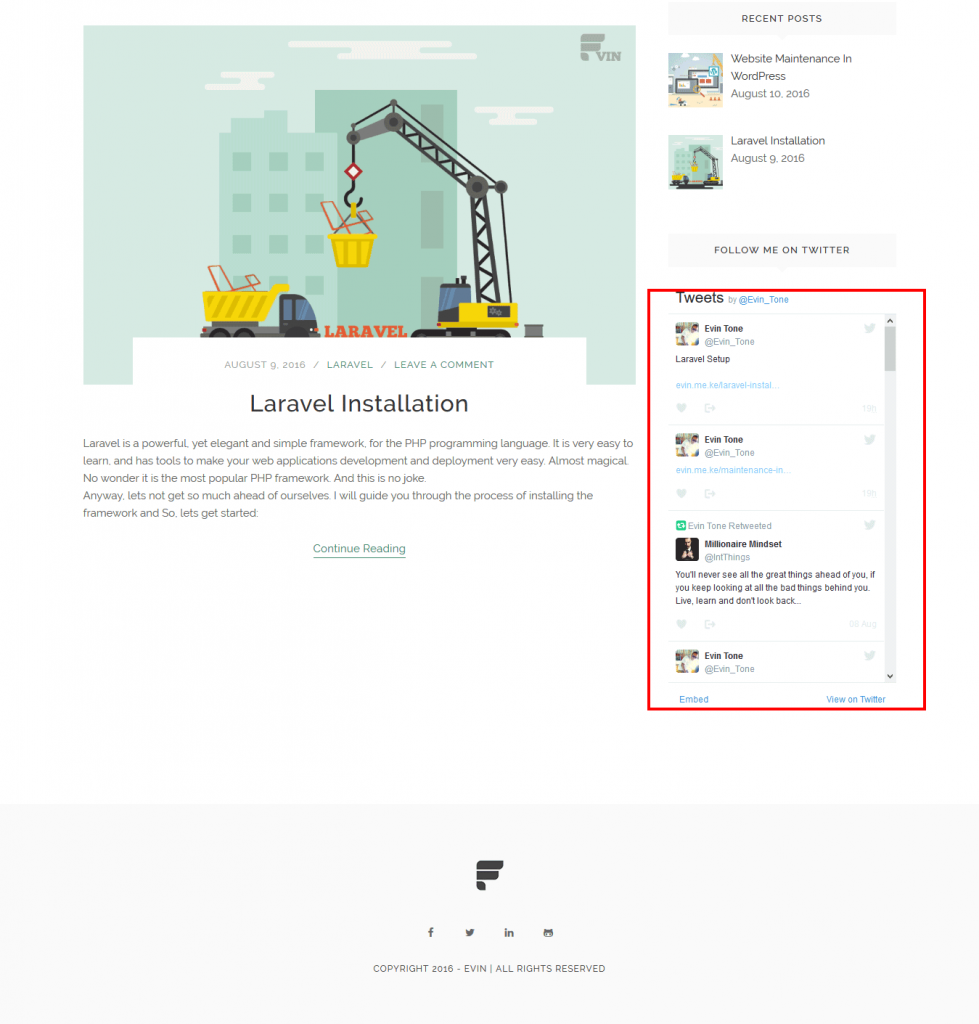
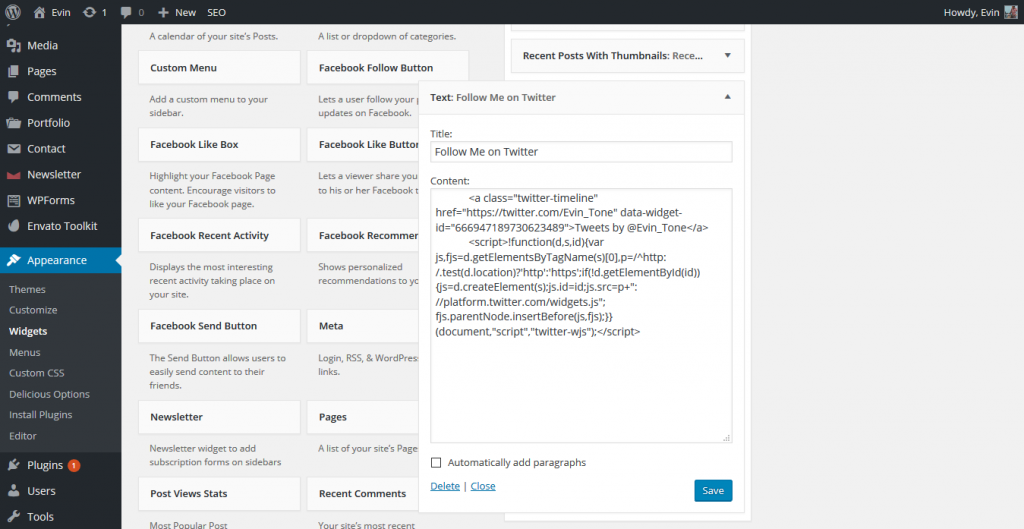
All you have to do is login to your site and navigate to Appearance>Widgets . You should have a blog sidebar depending on the theme. Add a Text Widget and locate it to blog Sidebar.

Set the title that will appear on the sidebar and paste the code generated in twitter. Save the changes and check on your blogging site to see whether the changes were made. If done correctly, your twitter timeline should be visible.
If you liked and learned something on wordpress, don’t be mean and share for others to learn too.